文章目录[隐藏]
前言
使用金山文档的每日定时任务实现阿里云盘自动签到。
此方法无需部署,无需服务器,只需每月更新一次阿里云盘的 token 即可。
第一步
打开 https://kdocs.cn/l/ceRgnveq5CaT ,进入金山文档网页版,打开签到模版,【另存】到自己账号(如下图)
第二步
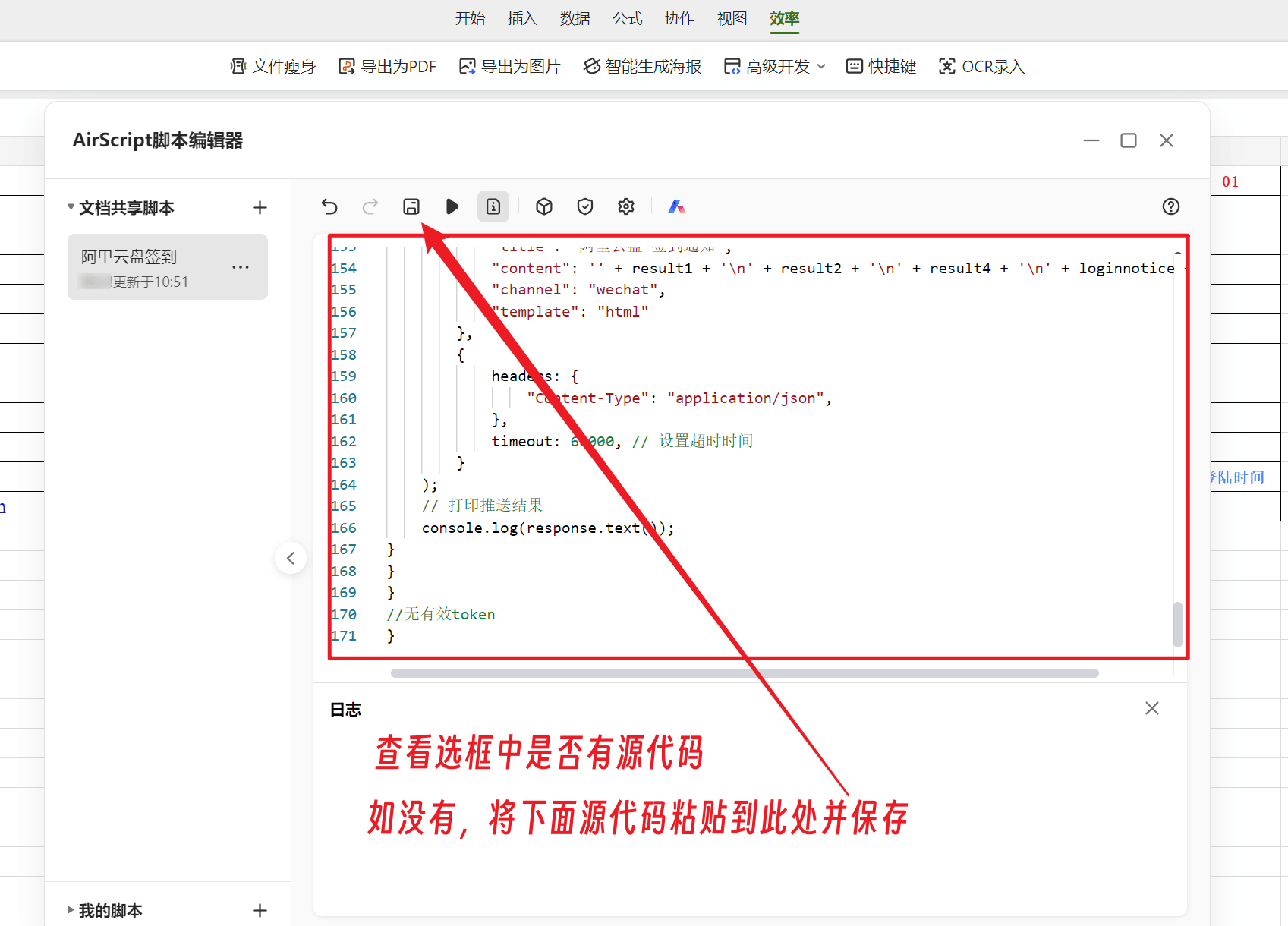
点击【效率】-【高级开发】-【AirScript 脚本编辑器】(如下图)
查看脚本中是否有代码,如没有将下方代码粘贴到上面红框处并保存
var myDate = new Date(); // 创建一个表示当前时间的 Date 对象
var data_time = myDate.toLocaleDateString(); // 获取当前日期的字符串表示
function sleep(d) {for (var t = Date.now(); Date.now() - t <= d;); // 使程序暂停执行一段时间
}
function log(message) {console.log(message); // 打印消息到控制台
// TODO: 将日志写入文件
}
var tokenColumn = "A"; // 设置列号变量为 "A"
var qiandaoColumn = "B"; // 设置列号变量为 "B"
var serverchanColumn = "C"; // 设置列号变量为 "C"
var pushplusColumn = "D"; // 设置列号变量为 "D"
var pushColumn = "E"; // 设置列号变量为 "E"
var logindateColumn = "G"; // 设置列号变量为 "G"
for (let row = 1; row <= 10; row++) { // 循环遍历从第 1 行到第 10 行的数据
var refresh_token = Application.Range(tokenColumn + row).Text; // 获取指定单元格的值
var qiandao = Application.Range(qiandaoColumn + row).Text; // 获取指定单元格的值
var servertoken = Application.Range(serverchanColumn + row).Text; // 获取指定单元格的值
var pushtoken = Application.Range(pushplusColumn + row).Text; // 获取指定单元格的值
var push = Application.Range(pushColumn + row).Text; // 获取指定单元格的值
var ldate = Application.Range(logindateColumn + row).Text; // 获取指定单元格的值
if (refresh_token != "") { // 如果刷新令牌不为空
if (qiandao == "是") {// 签到 & 领奖开关
// 获取 Bearer-token
let data = HTTP.post("https://auth.aliyundrive.com/v2/account/token",
JSON.stringify({
"grant_type": "refresh_token",
"refresh_token":refresh_token
})
)
data = data.json()
var access_token = data['access_token']
var phone = data["user_name"]
if (access_token == undefined) { // 如果报错
console.log("单元格【" + tokenColumn + row + "】token 执行出错, 请检查 token 或者 API 接口");
continue; // 跳过当前行的后续操作()}
Time.sleep(3000)
try {
// 签到
var access_token2 = 'Bearer' + access_token; // 构建包含访问令牌的请求头
let data2 = HTTP.post("https://member.aliyundrive.com/v1/activity/sign_in_list",
JSON.stringify({"_rx-s": "mobile"}),
{headers: { "Authorization": access_token2} }
);
data2 = data2.json(); // 将响应数据解析为 JSON 格式
var signin_count = data2['result']['signInCount']; // 获取签到次数
var result1 = "账号:" + phone + "- 签到成功";
var result2 = "本月累计签到" + signin_count + "天";
console.log(result1)
}catch (error) {console.log("单元格【" + tokenColumn + row + "】签到出错, 请检查 API 接口");
continue; // 跳过当前行的后续操作()}
Time.sleep(3000)
try {
// 领取奖励
let data3 = HTTP.post(
"https://member.aliyundrive.com/v1/activity/sign_in_reward?_rx-s=mobile",
JSON.stringify({"signInDay": signin_count}),
{headers: { "Authorization": access_token2} }
);
data3 = data3.json(); // 将响应数据解析为 JSON 格式
var result3 = data3["result"]["name"]; // 获取奖励名称
var result4 = data3["result"]["notice"]; // 获取奖励描述
console.log(result4)
}catch (error) {console.log("单元格【" + tokenColumn + row + "】领奖出错,请手动确认");
continue; // 跳过当前行的后续操作()}
var loginnotice ="" //25 天登陆提醒
var ldate = Application.Range(logindateColumn + row).Text; // 获取指定单元格的值
if (ldate !== '') {Application.Range(logindateColumn + row).NumberFormat = 'yyyy-mm-dd;@'
var formatlogindate = Application.Range(logindateColumn + row).Text
console.log(formatlogindate)
function formatDateTime(date) {const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
return `${year}-${pad(month)}-${pad(day)} `;
}
function pad(num) {return num.toString().padStart(2, '0');
}
const currentDate = new Date();
var formacurrentdate=formatDateTime(currentDate);
console.log(formacurrentdate)
function getDate(strDate){if(strDate==null||strDate===undefined) return null;
var date = new Date();
try{if(strDate == undefined){date= null;}else if(typeof strDate == 'string'){strDate = strDate.replace(/:/g,'-');
strDate = strDate.replace(/ /g,'-');
var dtArr = strDate.split("-");
if(dtArr.length>=3&&dtArr.length<6){date=new Date(dtArr[0], dtArr[1], dtArr[2]);
}else if(date.length>8){date=new Date(Date.UTC(dtArr[0],dtArr[1]-1,dtArr[2],dtArr[3]-8,dtArr[4],dtArr[5]));
}
}else{date = null;}
return date;
}catch(e){alert('格式化日期出现异常:' + e.message);
}
}
var timeslong = getDate(formacurrentdate).getTime()-getDate(formatlogindate).getTime();
console.log(timeslong)
if (timeslong >2160000000){// 时间差单位毫秒
var loginnotice = "登录已超 25 天注意 token 失效";
}
}
// 推送
if (servertoken !== ''&& push =="Serverchan") {//serverchan 通道推送
const urls = "https://sctapi.ftqq.com/" + servertoken + ".send"
let response = HTTP.post(
urls,
{
title: result1,
desp: ''+result2+'\n\n'+result4+'\n\n'+loginnotice+'',
},
{
headers: {"Content-Type": "application/json",},
timeout: 60000, // 设置超时时间
}
);
// 打印推送结果
console.log(response.text());
}
if (pushtoken !== ''&& push =="Pushplus") {//pushplus 通道推送
const urlp = "http://www.pushplus.plus/send"
let response = HTTP.post(
urlp,
{
"token": pushtoken,
"title": "阿里云盘 - 签到通知",
"content": ''+ result1 +'\n'+ result2 +'\n'+ result4 +'\n'+ loginnotice +'',
"channel": "wechat",
"template": "html"
},
{
headers: {"Content-Type": "application/json",},
timeout: 60000, // 设置超时时间
}
);
// 打印推送结果
console.log(response.text());
}
}
}
// 无有效 token
}第三步
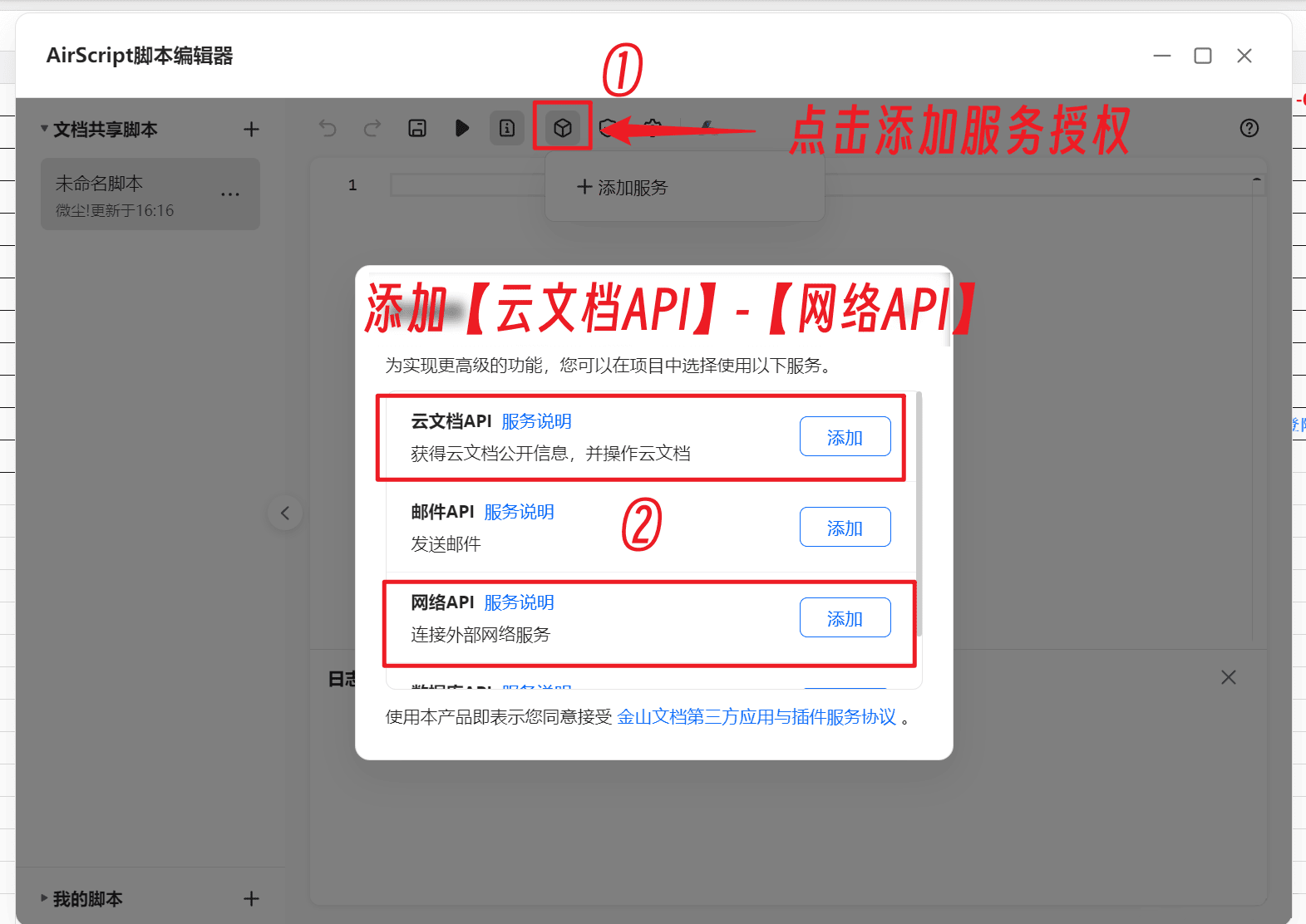
检查【云文档 API】-【网络 API】是否存在(如下图)
如没有,先点击 添加服务授权,添加【云文档 API】-【网络 API】(如下图)
第四步
获取阿里云盘 token
阿里云盘:https://www.aliyundrive.com/
获取阿里云盘 token 的两种打法
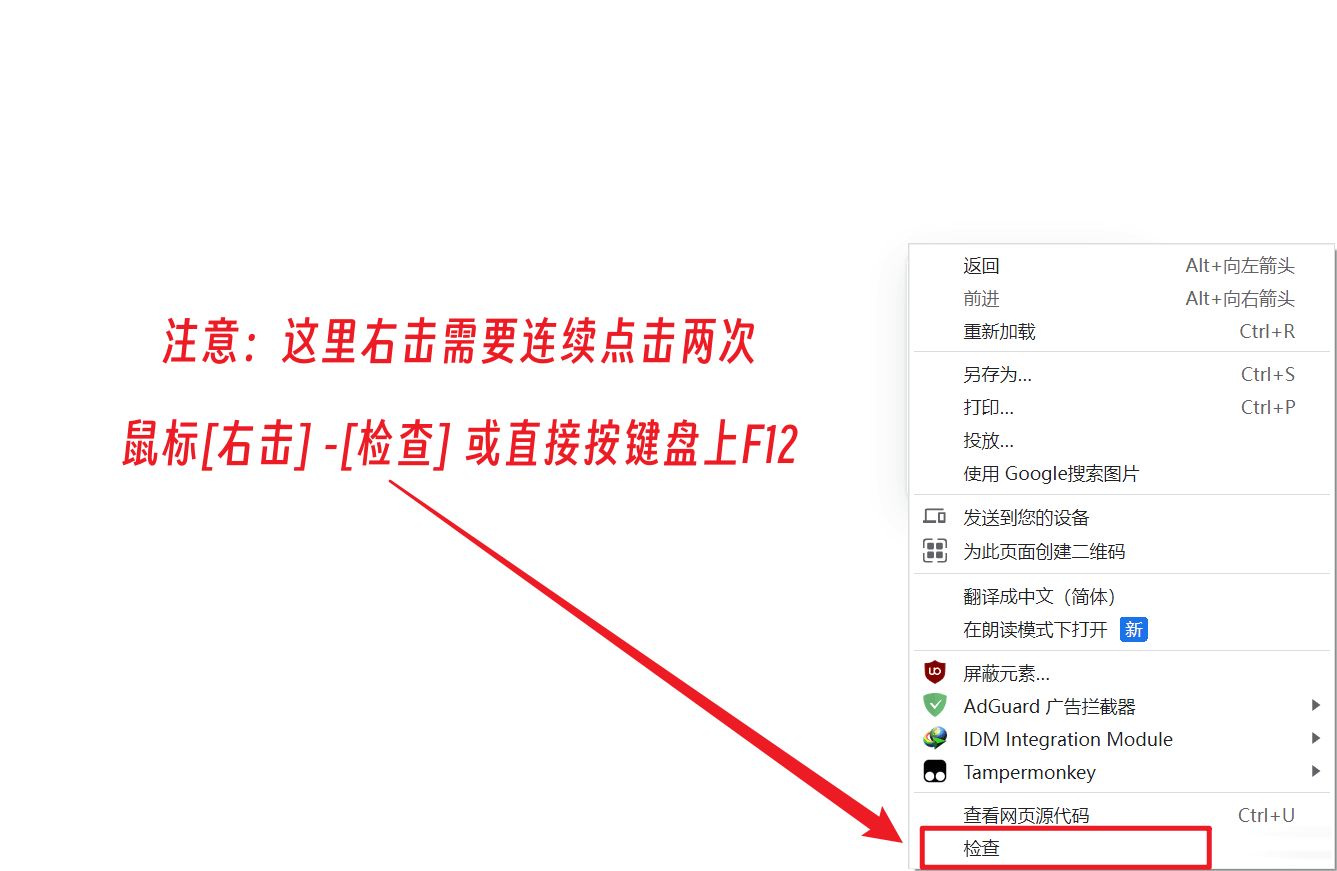
方法一:浏览器控制台获取
先登录到阿里云盘网页版,然后再网页空白处右键,点击检查(GoogleChrome)或者审查元素(360/QQ 等),如下图
将下面的命令粘贴到【控制台】-【回车】(如下图)
copy(JSON.parse(localStorage.token).refresh_token); console.log(JSON.parse(localStorage.token).refresh_token);将获取到的 token 粘贴到【A1】单元格
顺便将 token 获取时间填入,不填当 token 大于 25 天不提醒(如下图)
方法二:通过链接获取
打开链接:https://alist.nn.ci/zh/guide/drivers/aliyundrive.html# 刷新令牌
- 点击获取 token
- 使用阿里云盘 APP 扫码
- 将出现的 token 复制到表格相应位置
第五步
获取 pushplus 和 Serverchan 的 token
二选一即可,推荐 pushplus
pushplus 免费,普通用户最多一天发送 200 条
Serverchan 免费,普通用户最多一天发送 5 条
pushplus
打开 pushplus 官网:https://www.pushplus.plus/,扫码登录(如下图)
点击【发送消息】-【一对一消息】(如下图)
将生成的 token【一键复制】(如下图)
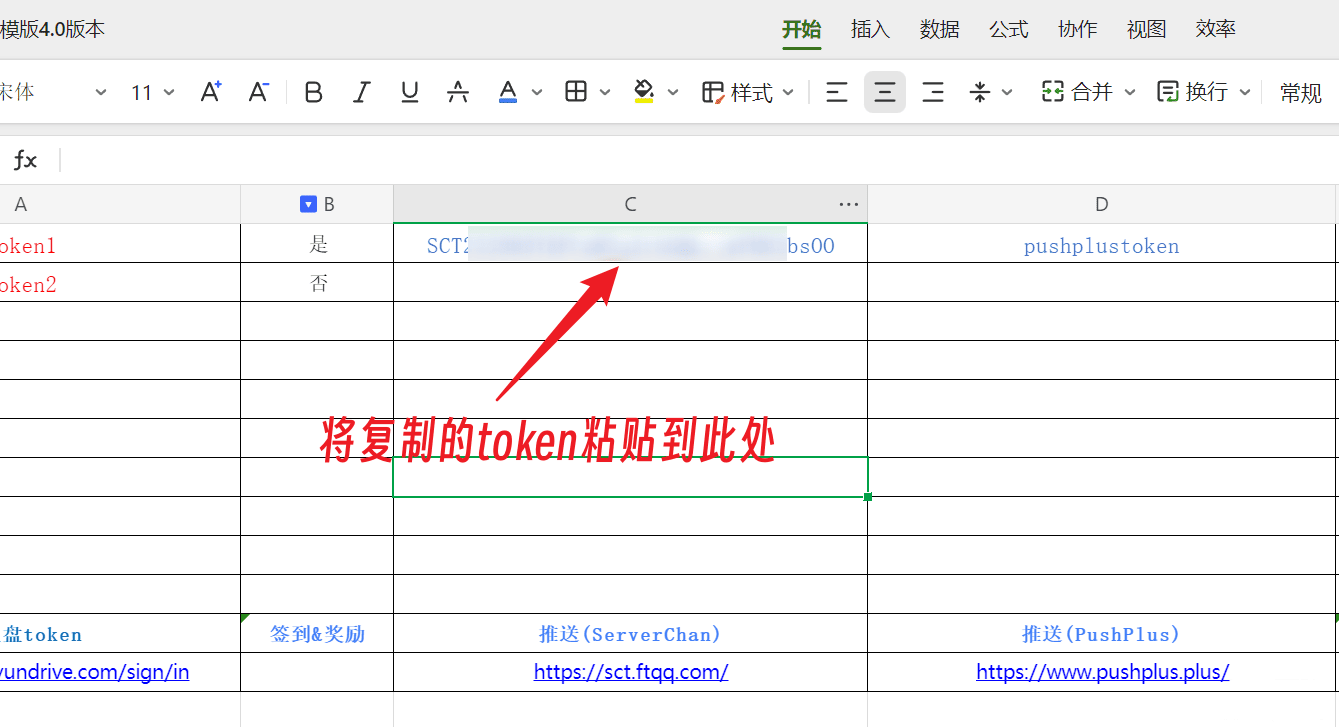
把复制的 token 粘贴到【D1】单元格(如下图)
Serverchan
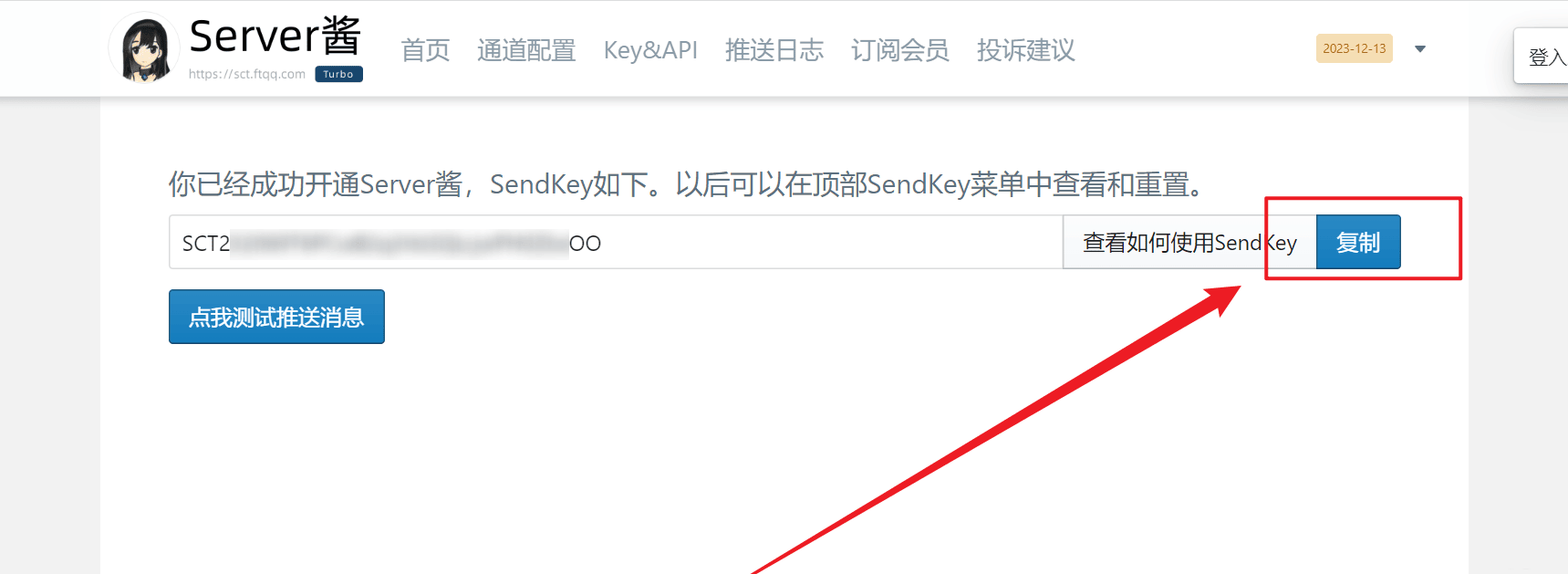
打开 Serverchan 官网:https://sct.ftqq.com/,扫码登录(如下图)
复制获取到的 token(如下图)
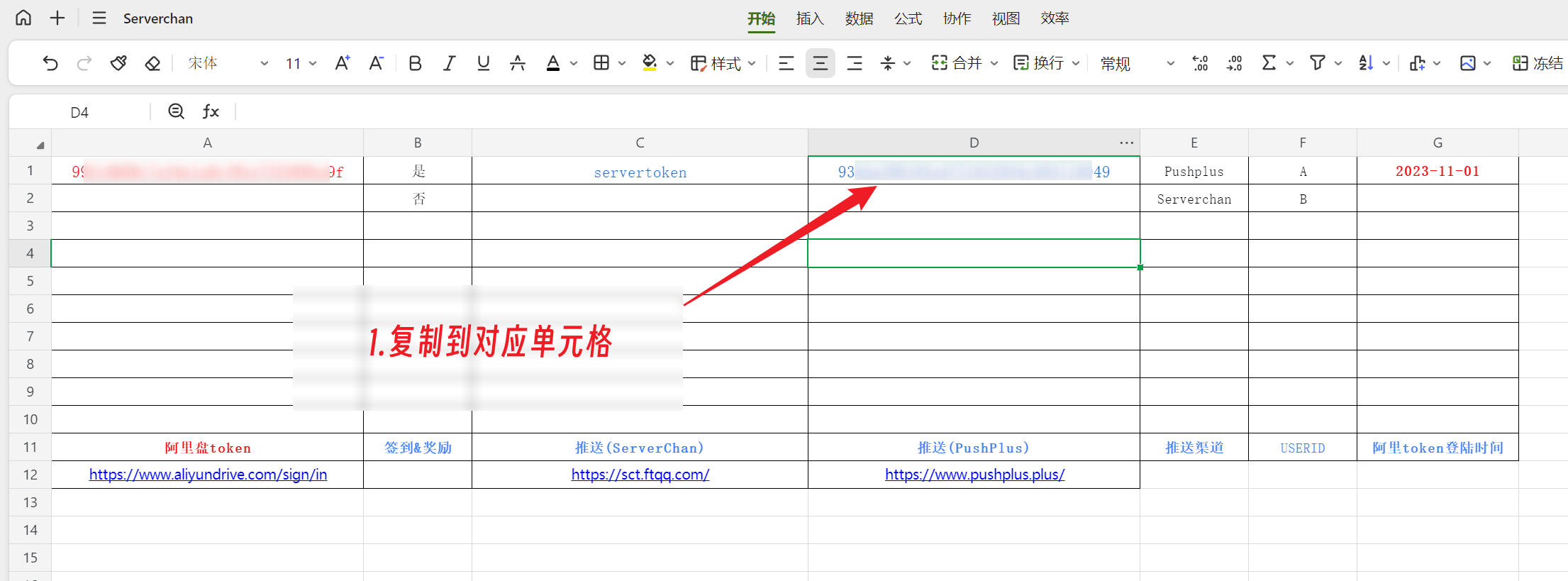
把复制的 token 粘贴到相应的单元格(如下图)
第六步
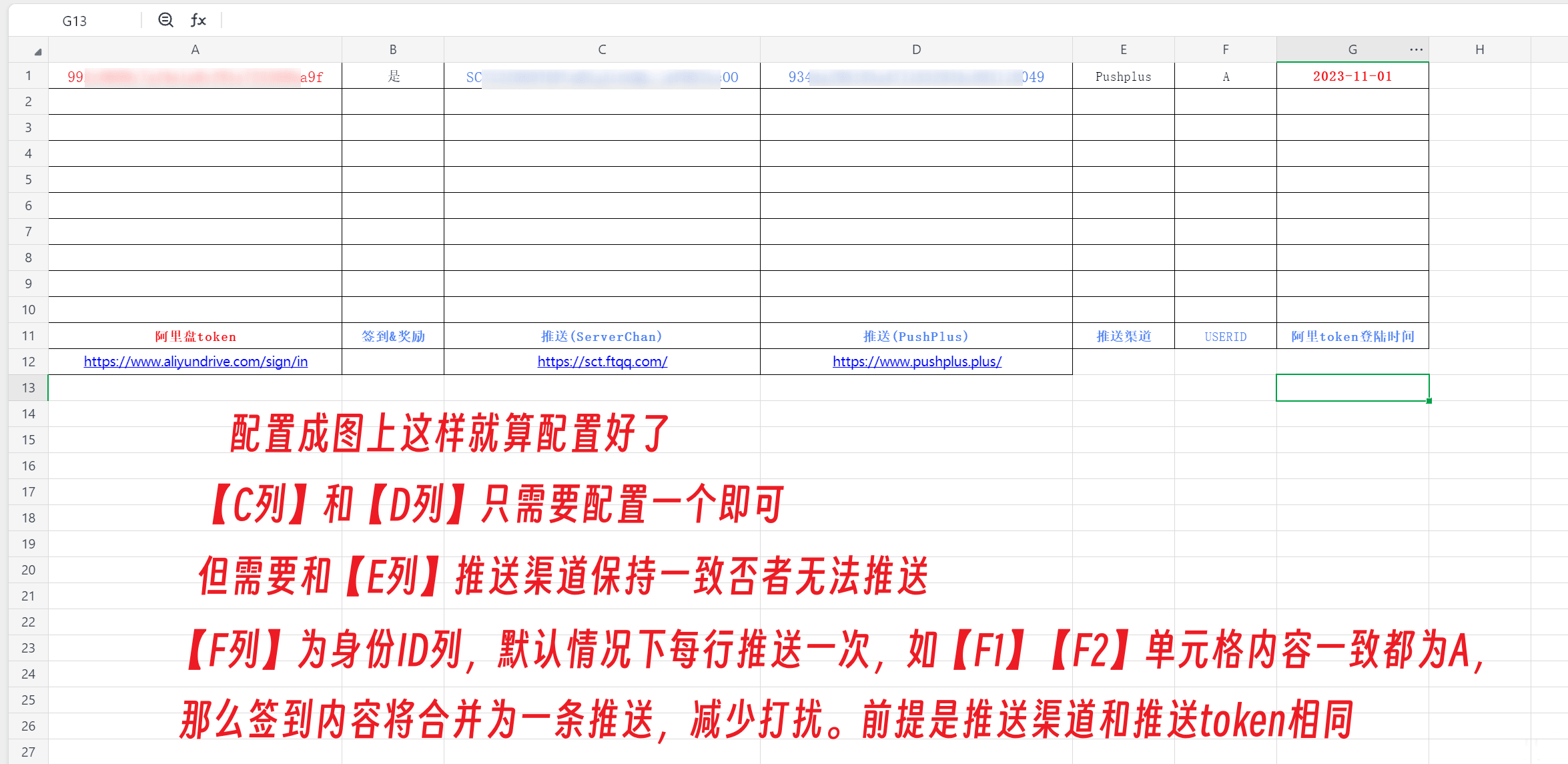
配置成图中这样就算配置好了。【C 列】和【D 列】只需要配置一个即可。但需要和【E 列】推送渠道保持一致否者无法推送
【F 列】为身份 ID 列,默认情况下每行推送一次,如 [F1] [F2] 单元格内容一致都为 A 那么签到内容将合并为一条推送,减少打扰。前提是推送渠道和推送 token 相同。(如下图)
第七步
回到脚本页面,点击三角运行按钮,查看日志以及公众号是否推送成功(如下图)
运行成功后的日志(如下图)
手机微信端效果(如下图)
详情页面
获取 token 时长大于 25 天将增加一条提醒更换 token(如下图)
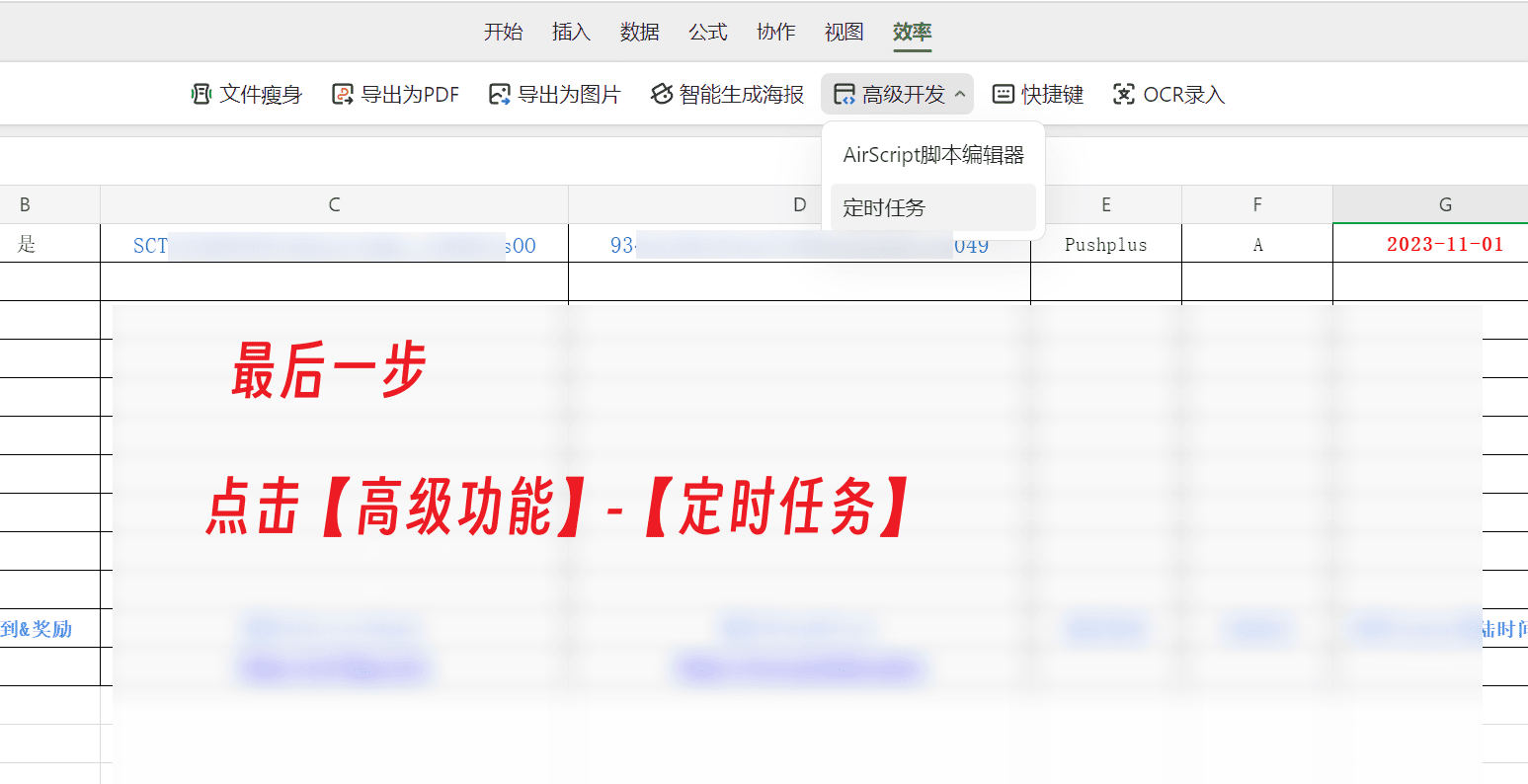
最后一步
点击【高级功能】-【定时任务】(如下图)
创建任务
触发时间设置为每天的固定时间,将执行脚本设置为最开始创建的名称(如下图)
配置过程中可能遇到的问题
1、问:配置完成,运行脚本出现{"code":999,"msg":"所在 IP:120.92.xx.xxx 禁止访问","data":null}
答:切换网络再次运行或过会在尝试
2、问:网页要一直开着吗?
答:配置完后关闭相关页面即可
3、问:第一个配置好了,如何配置第二个
答:相同方法,除了阿里云盘 token 需要获取对应账号的其他保持不变即可(但需要每行都填写)(如下图)
4、问:电脑要一直开着吗?
答:不需要
微信扫描下方的二维码阅读本文